COME IMPOSTARE UN BLOG
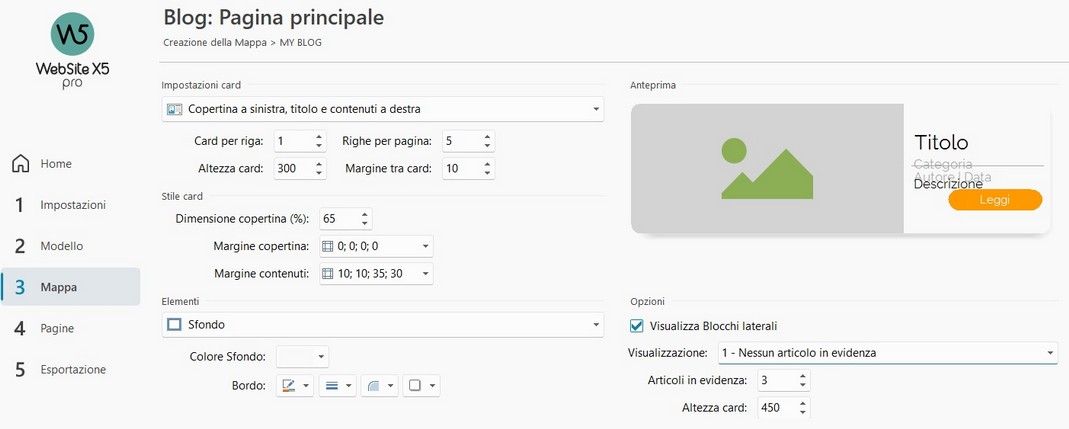
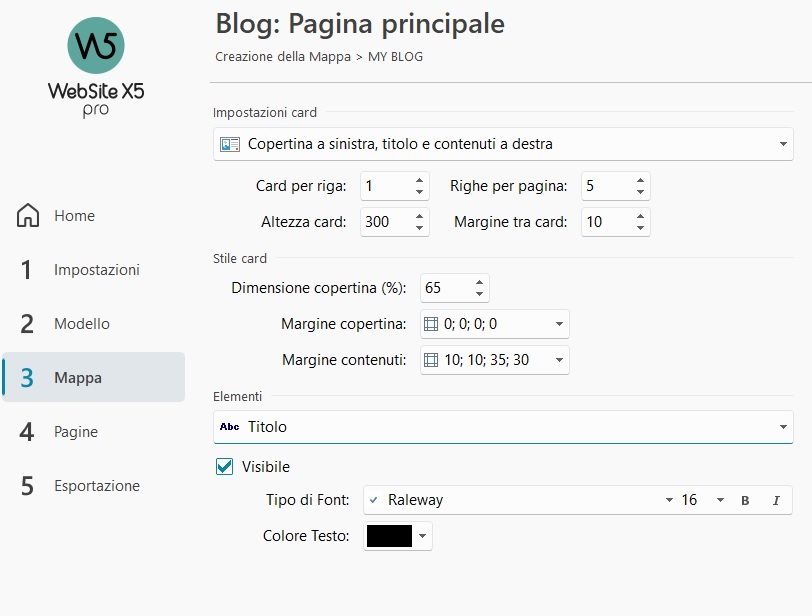
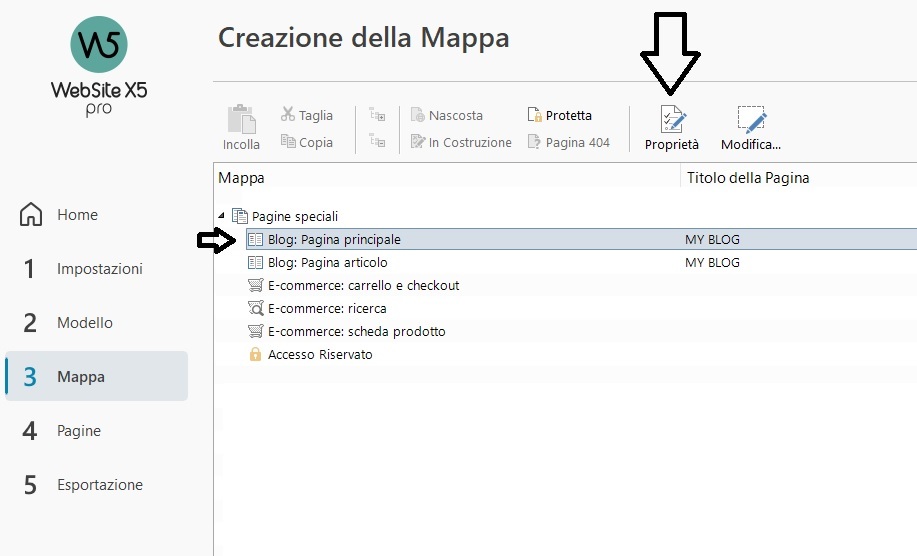
Oggi parleremo di come impostare un buon blog per i vostri siti. Seguite il tutorial passo passo....Innanzitutto comincio con un ringraziamento a Giancarloweb.it dal quale ho appreso le principali nozioni che poi ho cambiato secondo le mie necessità e dopo prove su prove.Partiamo con una visualizzazione a schermo intero per PC su monitor da 27 pollici.STEEP 1PREPARATE IMMAGINI PER LE COPERTINE BLOG CON LE SEGUENTI MISURE:1573 X 720SETUP INIZIALEPortatevi al passo 3 MAPPA e fate doppio click su BLOG PAGINA PRINCIPALEQuesto è quello che vi troverete davanti: ▼IMPOSTARE:COPERTINA A SINISTRA,TITOLO E CONTENUTI A DESTRACARD PER RIGA =1 (Sono la copertina e l'immagine con sotto i contenuti)RIGHE PER PAGINA:=5 (sono i blocchi delle immagini dei vari articoli ma se ne possono scegliere anche di più)ALTEZZA CARD= 300MARGINE TRA CARD=10DIMENSIONE DELLA COPERTINA = 65%MARGINE COPERTINA=TUTTI ZEROMARGINE CONTENUTI=10,10,35,30VISUALIZZA BLOCCHI LATERALI=SIVISUALIZZAZIONE:NESSUN ARTICOLO IN EVIDENZAARTICOLI IN EVIDENZA=3ALTEZZA CARD=450
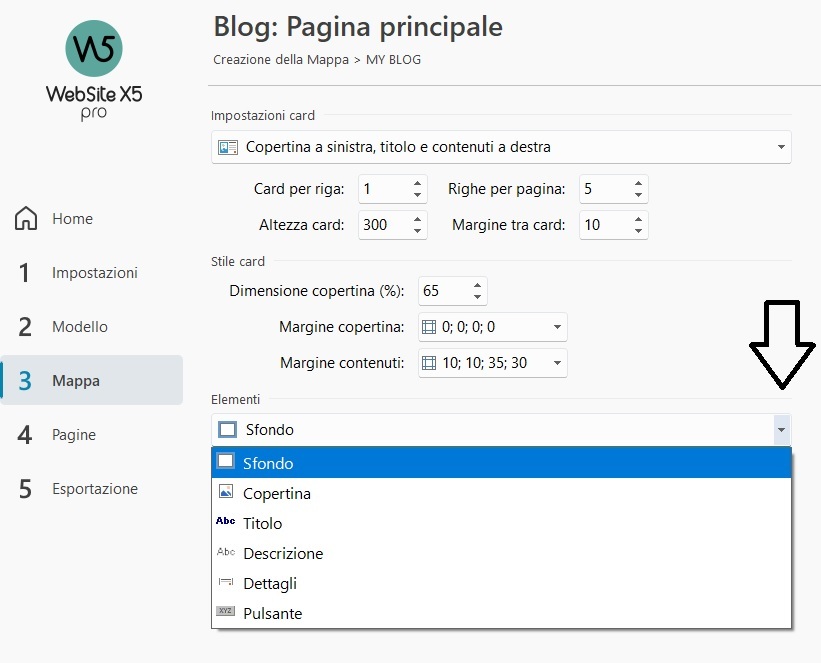
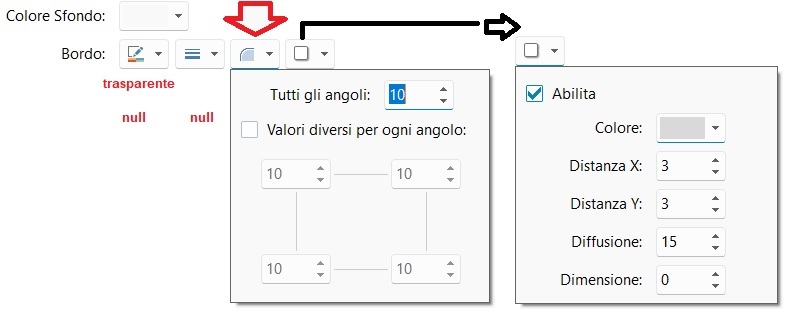
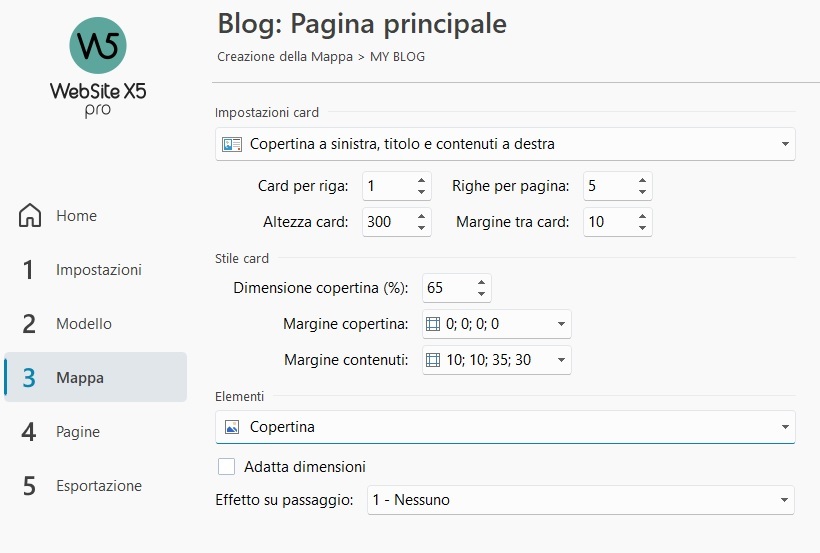
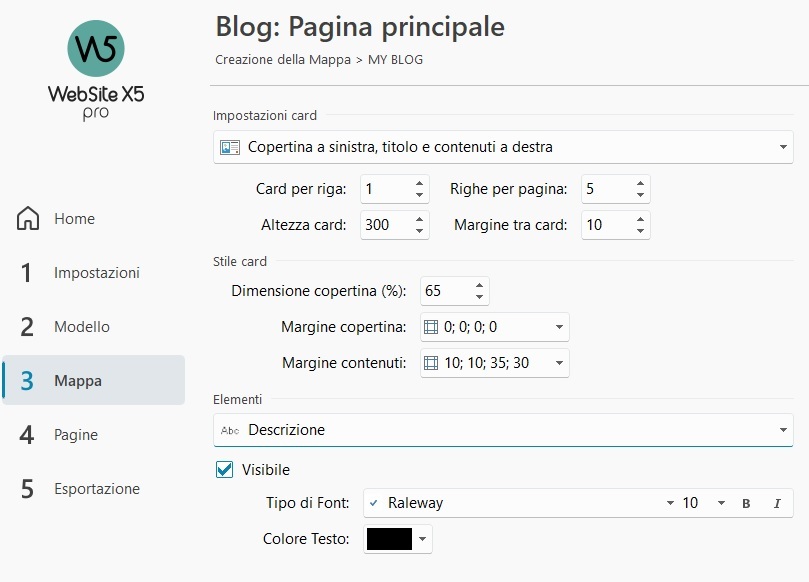
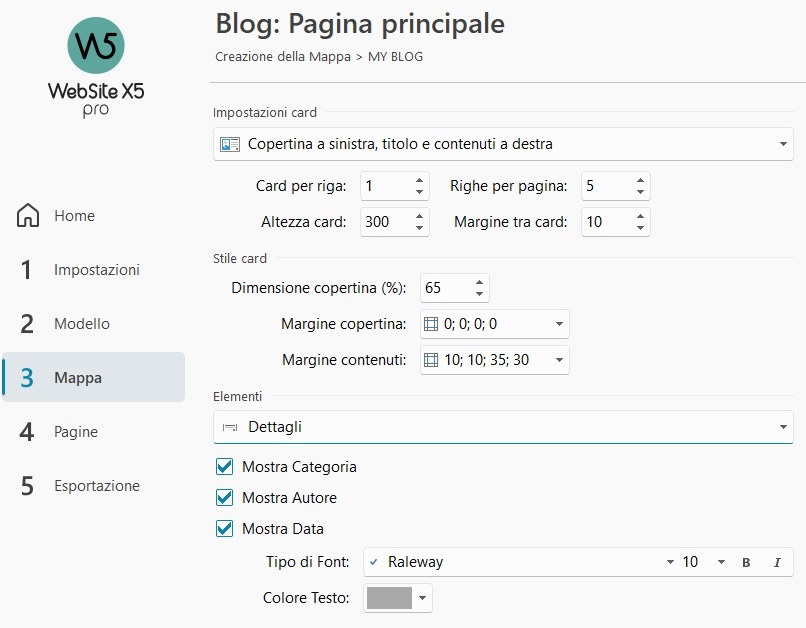
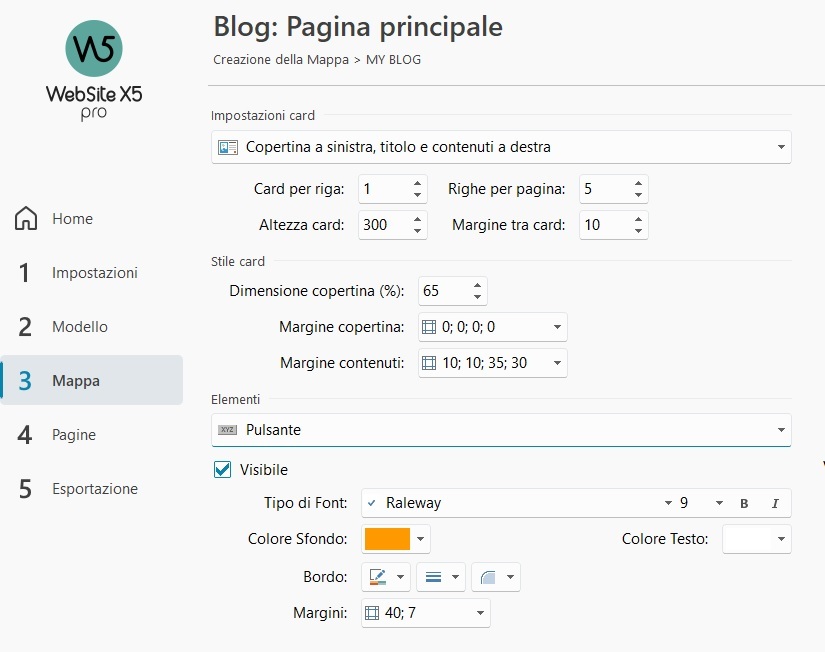
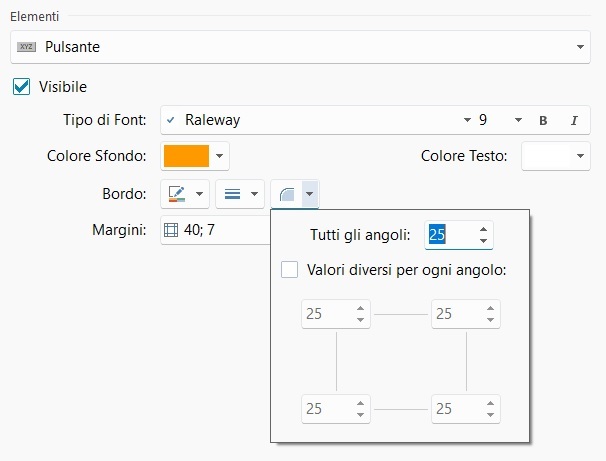
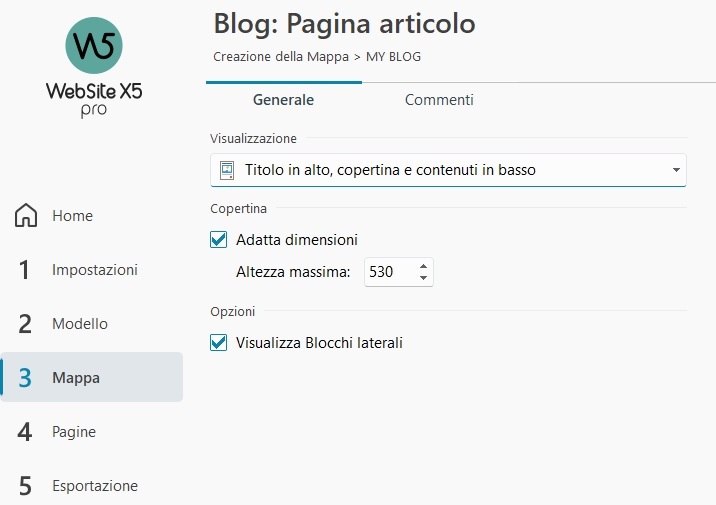
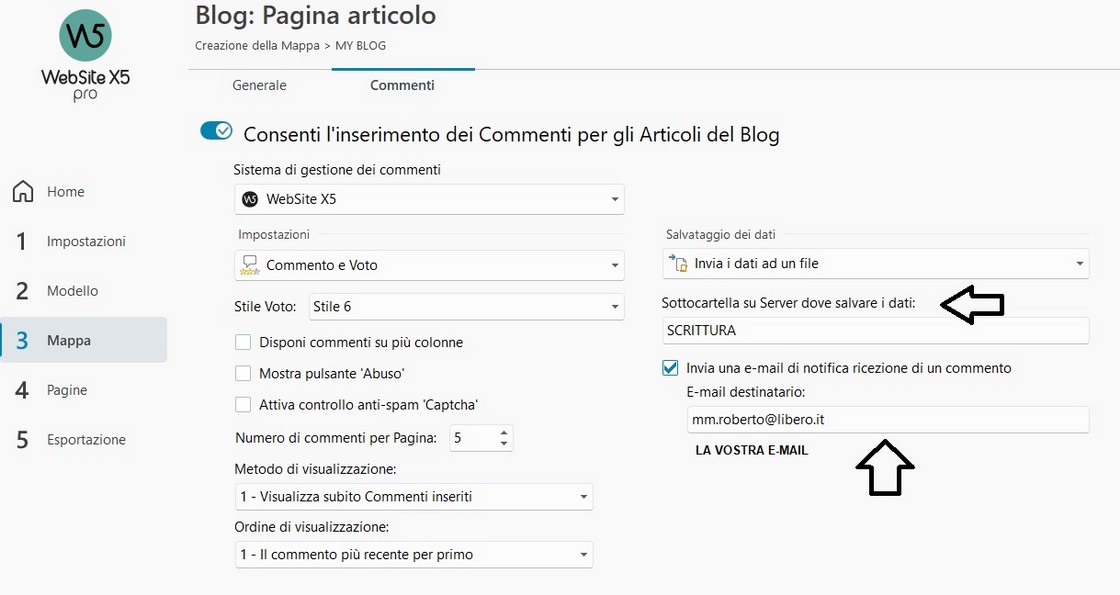
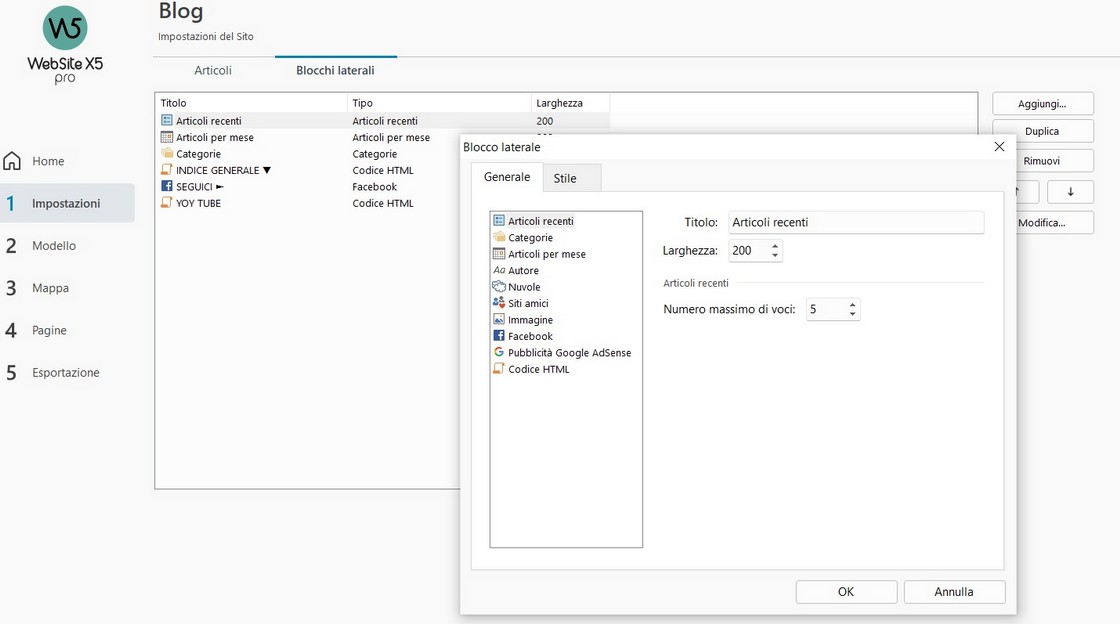
ANDARE SU ELEMENTI E SETTARE COME NELLE IMMAGINI: ▼SFONDO - LO SFONDO CHE VOLETE IO HO MESSO UN GRIGIO TENUEVARI SETTAGGI PER LO SFONDOPotete scegliere anche la visualizzazioni di rettangoli puri quì varia a seconda dei gusti personali l'importante è poi non diversificarlo dal pulsante aprescindere dal suo colore.COPERTINA ▼Nulla vieta che se volete un effetto al passaggio del mouse sull'immagine si possa utilizzare uno degli effetti preimpostati sulla voce EFFETTO SU PASSAGGIO. Io ho scelto nessuno.ATTENZIONE: NON FLAGGARE LA CASELLA ADATTA ALLE DIMENSIONI MA LASCIARLA ► VUOTA.TITOLOSettaggio del Font e della grandezza: ▼Potete scegliere anche dei vostri font ma rispettate se vi è possibile l'impostazione della grandezzaDESCRIZIONE ▼Potete scegliere anche dei vostri font ma rispettate se vi è possibile l'impostazione della grandezzaDETTAGLI ▼Potete scegliere anche dei vostri font ma rispettate se vi è possibile l'impostazione della grandezzaPULSANTE ▼Potete scegliere anche dei vostri font ma rispettate se vi è possibile l'impostazione della grandezzaSETUP PULSANTEFATTA QUESTA 1^ PARTE PASSIAMO ALLO STEEP 2Andare al passo 3 MAPPA e fare doppio click su BLOG PAGINA ARTICOLOSettare come da immagine ▼Andate al setup dei commenti e settate come da immagine: ▼Come notate bisogna creare una sottocartella sul server dove salvare i dati del blog. potete anche lasciare in bianco viceversa andate tramite ftp sulla rooth principale del vs sito e create la cartella dandogli i permessi 777.Non dimenticatevi di inserire la vostra e-mail per ricevere notifiche di eventuali commenti ciò vi consentirà di eliminare subito quelli non graditi.STEEP 3Andare al passo 1 IMPOSTAZIONI BLOGSettare come da immagine . NOTARE CHE LA LARGHEZZA E' STATA IMPOSTATA A 200 MA POTETE FARE DELLE PROVE ANCHE CON MISURE SUPERIORI.▼STEEP 4Andare al passo 3 E SELEZIONARE BLOG PAGINA PRINCIPALE E FARE DOPPIO CLICK SU PROPRIETA'aprite il pannello esperto e incollate questo codice: PRIMA DELLA CHIUSURA DEL TAG HEADATTENZIONE : SE AVETE IMPOSTATO HEADER E STIkYBAR non inserire le prime 5 righe di style viceversa se avete impostato la sola Stikybar in discesa allora inserite il codice. Potete variare l'altezza agendo sulla modifica del padding-top 150px. per adattarlo al meglio al layout di pagina. IN QUESTO SITO L'HEADER E' STATO MESSO A ZERO.<style>#imContent {padding-top: 150px !important;}</style><style>#imBlogSidebar {padding-top: 1px !important;}</style><style> .imBlogHighlightedCards div { background-size:cover !important } </style><style> .imBlogHighlightedCards div { background-size:cover !important } </style><style> .imBlogPostBody img {width:100%} </style><style> #imPgTitle, #imPgTitle a, .imPgTitle, .imPgTitle a {font: normal normal bold 16pt 'Open Sans';color: #004f73;}</style><style> .imBlogPostCardDetails {overflow: visible!important;background:#eeeeee;padding: 12px 12px 12px 12px;}</style><style> .imBlogPostCardAuthor a {color: #222222;background: #ffffff;padding: 4px 8px;border-radius: 2px;}</style><style> .imBlogSeparator {display:none; !important;}</style><style> .imBlogPostCardDate {color: #222222;background: #ffffff;padding: 4px 8px;border-radius: 2px;}</style><style> .imBlogPostCardButton:hover a {background: #FF0000;border: solid thin #FF0000;color:#ffffff;transition: all 0.2s ease-in;}</style><style> .imBlogPostCardButton {padding: 10px 12px 10px 12px!important;}</style>
VARIANTI DA PROVARE:Nello Steep 1 alla voce VISUALIZZAZIONE:NESSUN ARTICOLO IN EVIDENZA, potete anche impostare uno slider con 3 articoli in sequenza orizzontale. La mia scelta è stata quella di non avere nessun Slider.Nello steep 1 voce SFONDO potete visualizzare lo sfondo che volete, potete scegliere se visualizzare il contenuto in una immagine a rettangolo o a bordi arrotondati con o senza ombra. Dipende da come volete che si presenti graficamente il vostro articolo.Nello steep 1 voce TITOLO e DESCRIZIONE , potete scegliere il font che più vi aggrada e con la misura che a voi piace di più ma dovete fare delle prove di anteprima per vederne il risultato.Impostazione dei Breack-point da utilizzare: 1340/1280/1150/960/720/600/480FINE DEL TUTORIALSe è stato fatto tutto avrete un blog come quello che vedete sul sito.CREDITI - Giancarloweb
Non sono presenti ancora recensioni.